Pertemuan ini kita mencoba membuat sebuah Logo/Brand,di tutorial ini saya mencoba dengan menggunakan konsep dari sebuah perusahaan makanan yang saya inspirasikan sendiri dengan nama Brand dari “CBS REST”.
Sekarang kita mulai saja bagaimana cara membuatnya !!!!!!
Step 1
Buat sebuah lingkaran menggunakan ellips tool,gunakan CTRL agar lingkaran tsb menjadi lebih presisi,dalam pemilihan warna terletak di palette di bagian sebelah kanan
Step 2
Hilangkan outline lingkaran tsb dengan menekan F12 di key.lalu pilih width menjadi none
Gambar terlihat seperti ini setelah outline di hilangkan
Step 3.
Buat duplicate lingkaran tersebut menjadi 3 bagian,dengan cara CTRL + D , biarkan kedua lingkaran dengan ukuran yang sama.sedangkan yang satunya buat berbeda menjadi lebih kecil.ubah menjadi 65% seperti gambar di bawah ini.
Step 4
Seleksi 2 lingkaran yang kecil dan yang besar,di sini kita akan berikan outline dengan menekan F12 untuk kedua lingkaran tsb,bertujuan outline kita jadikan sebuah objek (bukan garis outline lagi).beri nilai 2.00 mm untuk width nya dan warna hitam untuk colornya,setelah itu klik OK
Step 5
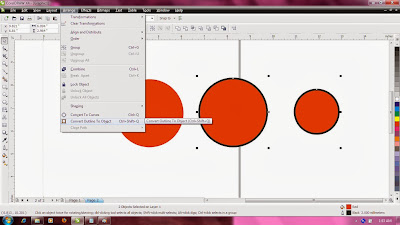
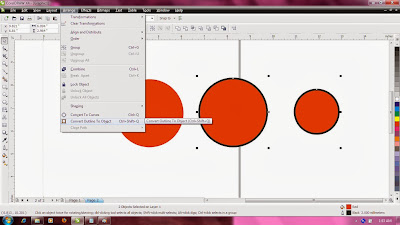
Masih keadaan terseleksi kita klik di menu bar arrange > Convert outline to object.

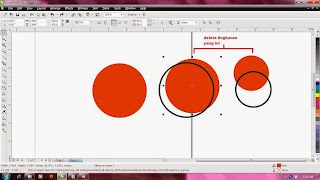
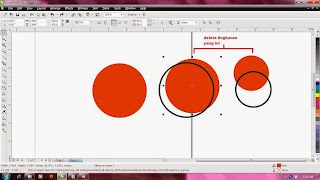
Ini hasil setelah kita buat objek pada kedua lingkaran tsb,delete saja kedua lingkaran tsb karna sudah tidak akan kita pakai kembali.

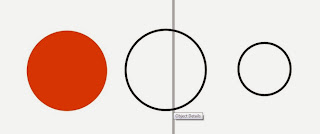
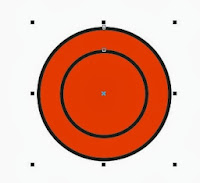
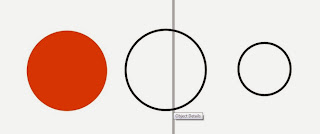
Hingga terlihat seperti gambar ini

Step 6
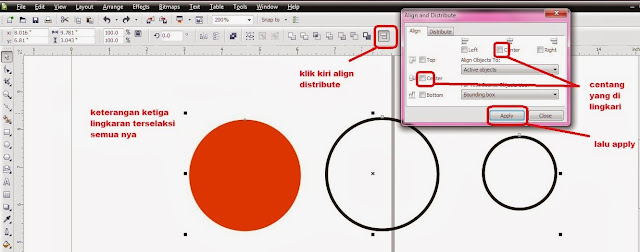
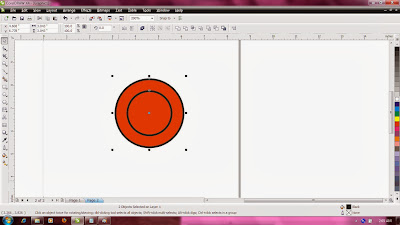
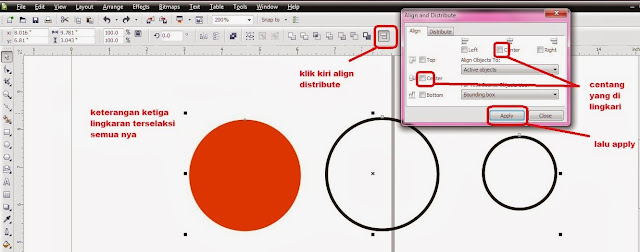
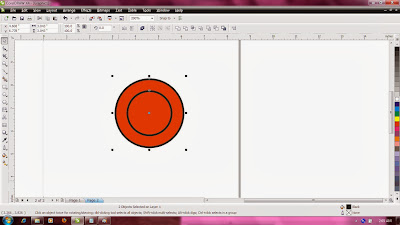
Seleksi ketiga lingkaran lalu klik align distribute.dan centang pada pilihan center yang di lingkari pada gambar berikut atau anda bisa lakukan dengan tombol shortcut C + E ,bertujuan agar semua lingkaran yang terseleksi merata tengah.


Step 7
Jika sudah terlihat seperti ini kalian seleksi kedua garis hitam yang sudah menjadi objek tersebut.bertujuan untuk pemberian effect gradasi warna.

Step 8
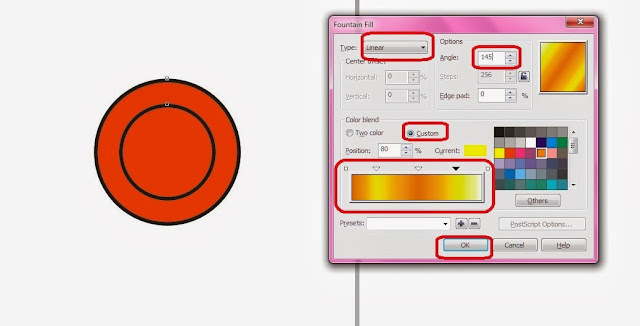
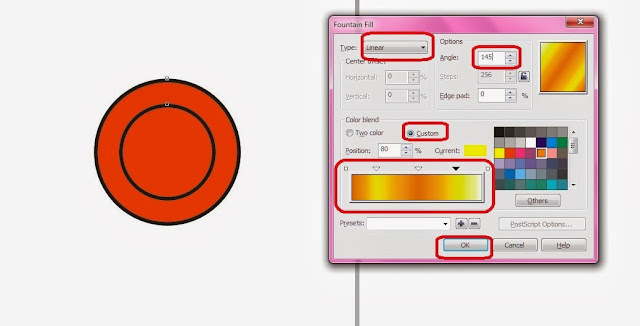
Jika sudah tekan F11 di key (fountain fill) ikuti langkah2 pada gambar di bawah ini

Step 9
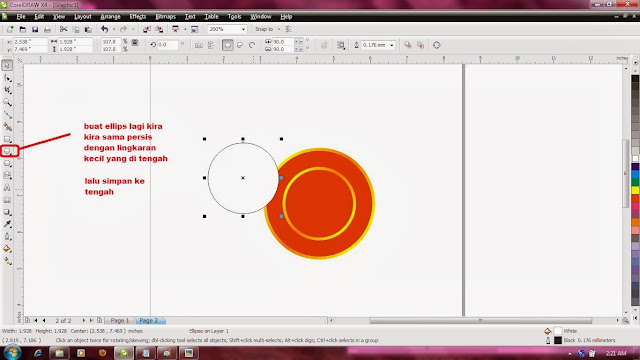
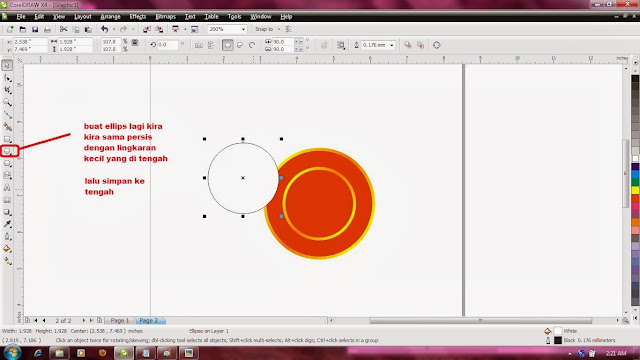
Buat kembali ellips agar di tengah2 lingkaran terlihat bolong,dan rata kan dengan garis objek yang berwarna emas.

Step 10
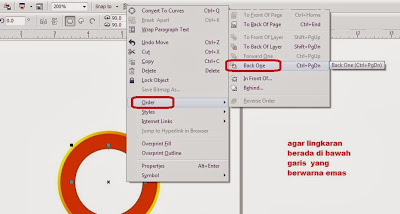
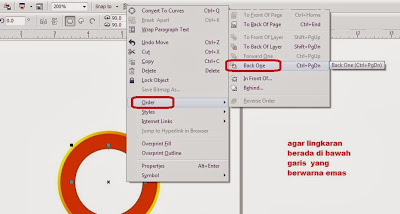
Klik kanan lingkaran putih tsb,pilih Order > back one,yang nantinya lingkaran putih tersebut berada di belakang garis yang berwarna emas

Step 11
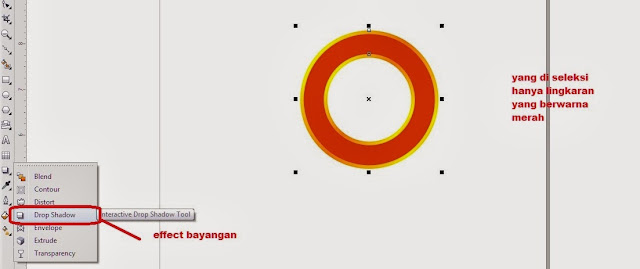
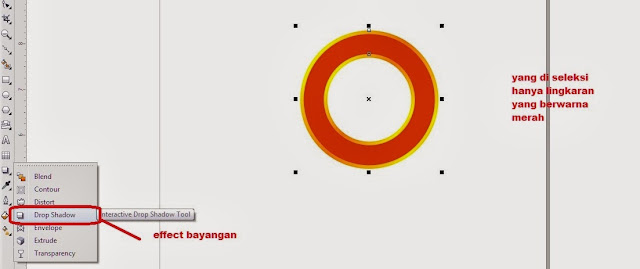
Nah semakin terlihat layout logo yang kita buat sekarng,selanjutnya kita akan beri effect drop shadow agar lebih terlihat elegan.sebelum kita ke tool drop shadow kita pilih dulu yang mana saja yang akan kita beri effect tersebut.di sini saya seleksi kedua garis emas seperti di gambar lalu pilih tool drop shadow.



Step 12
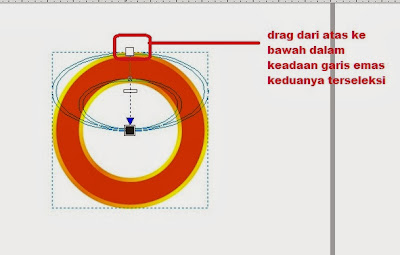
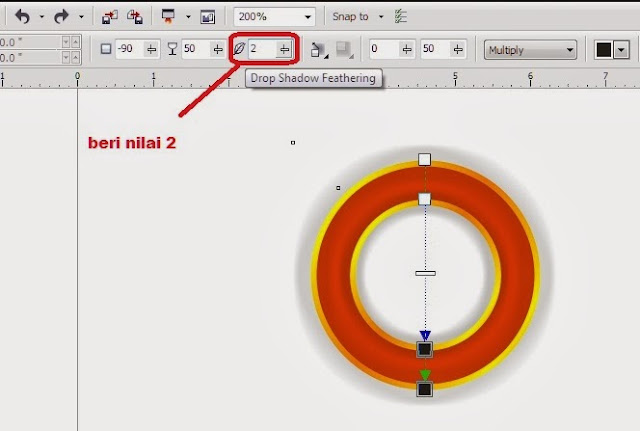
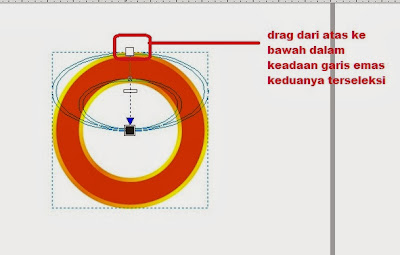
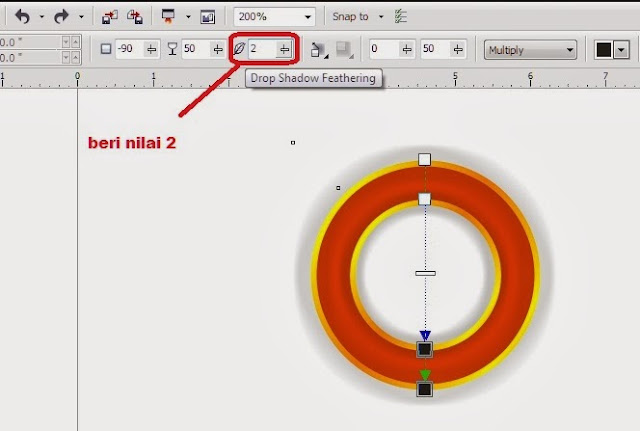
Setelah kita Drag tadi beri nilai 2 pada drop shadow feathering,jangan lupa garis tersebut masih terseleksi

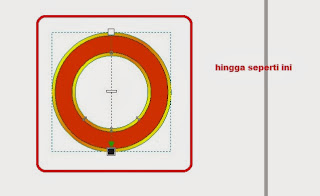
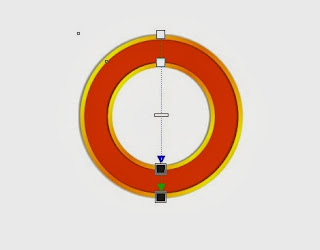
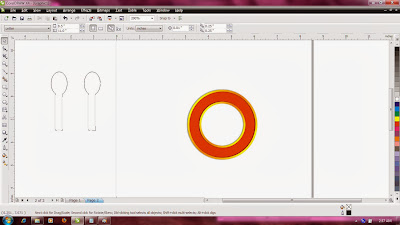
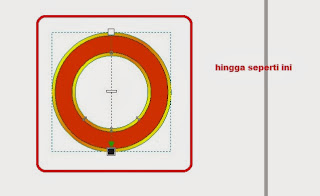
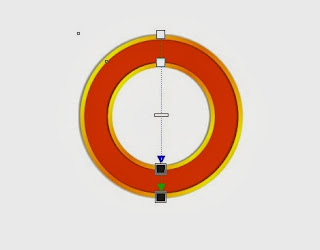
Hasil dari drop shadow tadi

Step 13
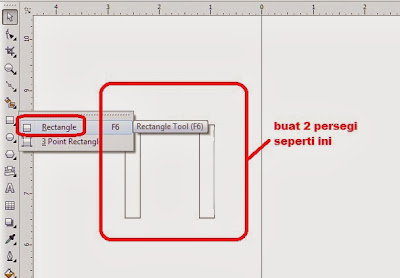
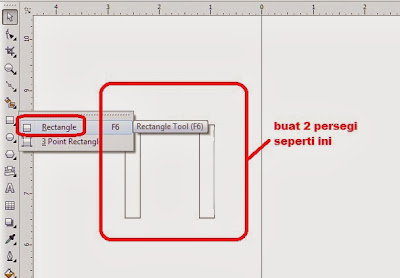
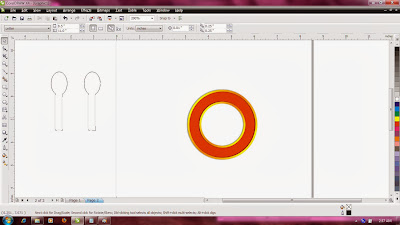
Buat 2 persegi dengan ukuran yang sama dan kerataan yang sama juga,kita akan membuat gambar illustrasi sendok dan garpu seperti gambar

Step 14
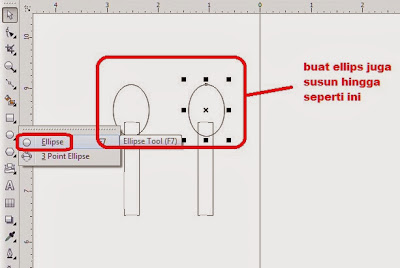
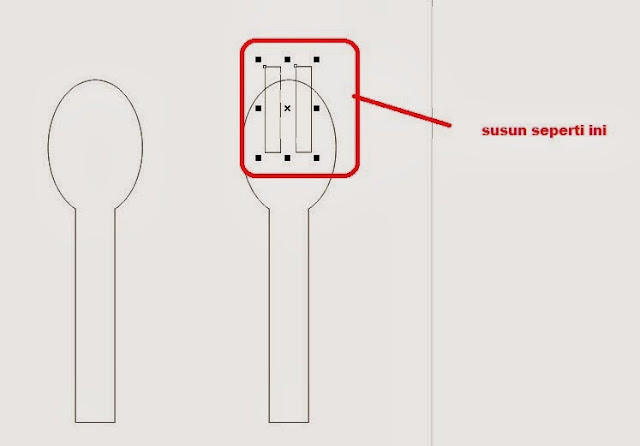
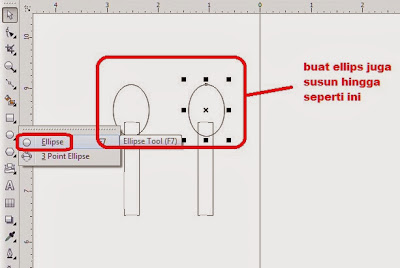
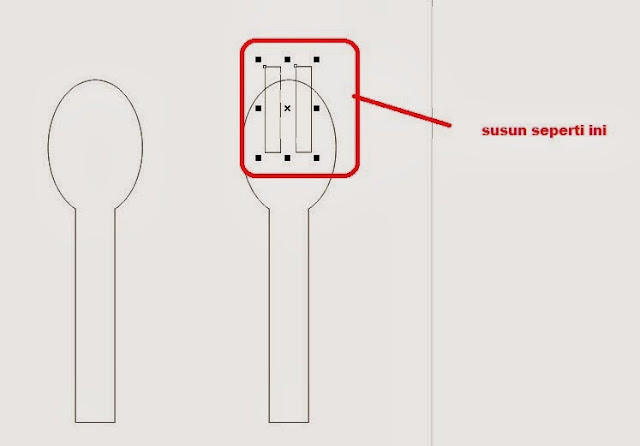
Lalu buat 2 ellips yang sama juga dan sejajar dengan persegi.lihat gambar!!!!

Step 15
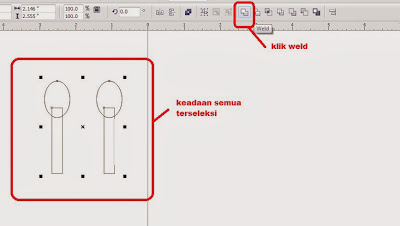
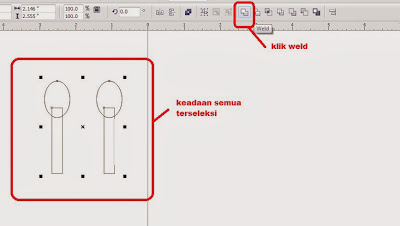
Seleksi semuanya lalu klik weld

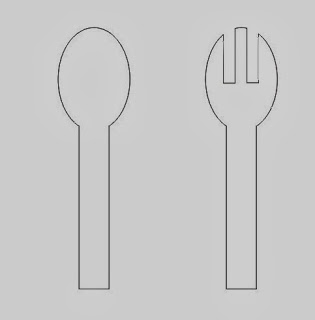
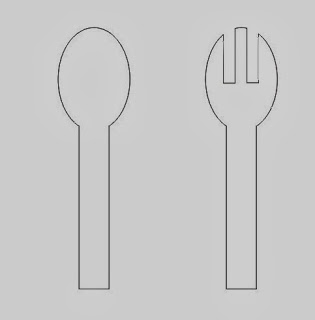
Dan terlihat seperti sendok dari hasil weld yang tadi

Step 16
Buat kembali 2 persegi seperti gambar,tujuan kita membuat illustrasi dari garpu

Step 17
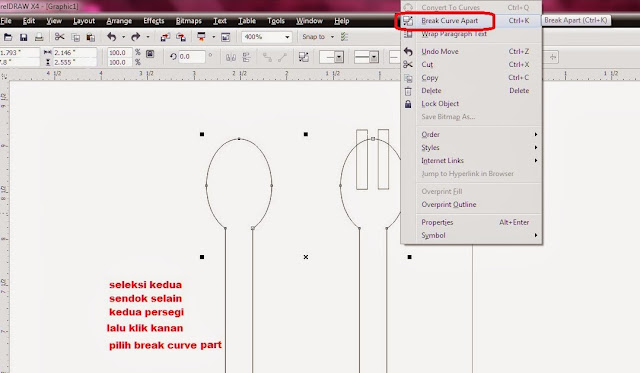
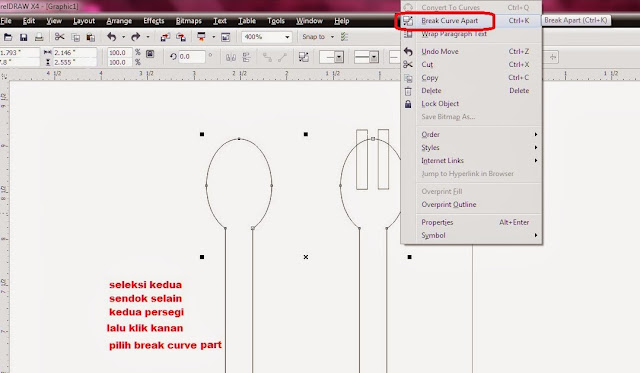
Seleksi kedua sendok saja lalu klik kanan dan pilih break curve apart,di tujukan agar sendok tersebut
terpisah.

Step 18
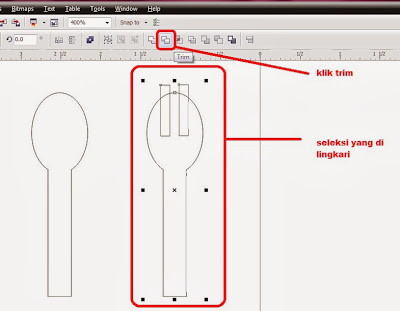
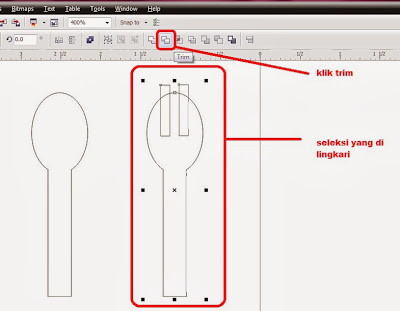
Seleksi seperti gambar berikut lalu klik trim,jika sudah delete saja kedua persegi tsb


Step 19
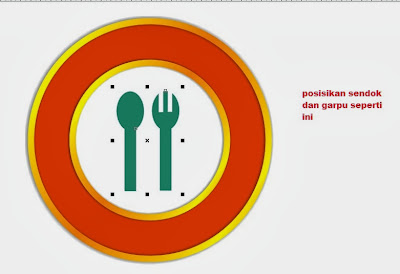
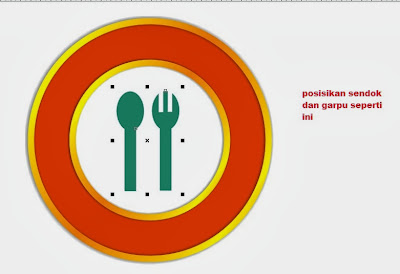
Beri warna hijau pada garpu dan sendok lalu posisikan sendok dan garpu tersebut seperti pada gambar

Step 20
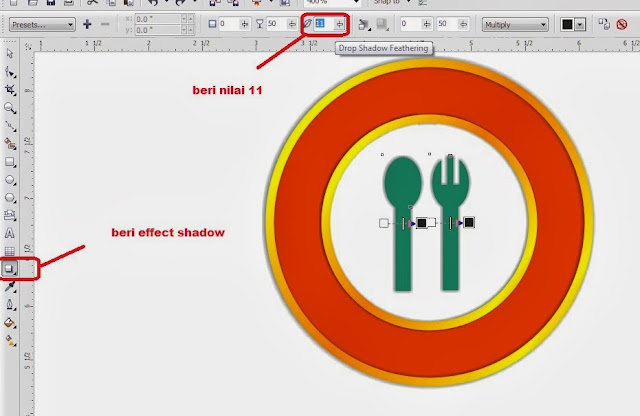
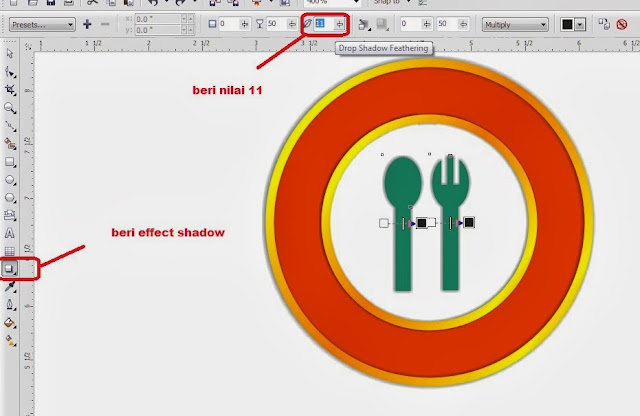
Beri effect shadow pada garpu dan sendok dengan nilai 11 pada drop shadow feathering

Step 21
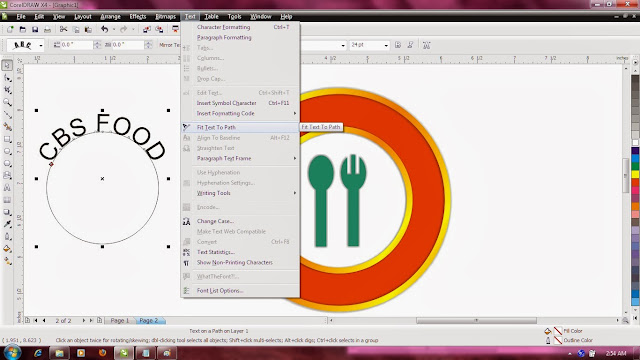
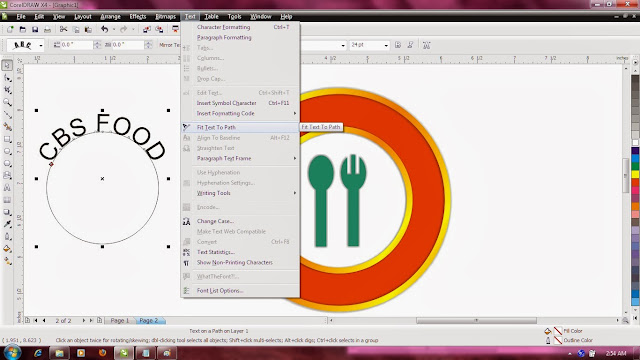
Buat terlebih dahulu lingkaran lalu dalam posisi terseleksi klik text pada menu toolbar pilih fit text to path,nantinya text akan mengikuti lingkaran.dan ketik apa saja yang kalian mau,di sini saya coba dengan tulisan “CBS FOOD”

Step 22
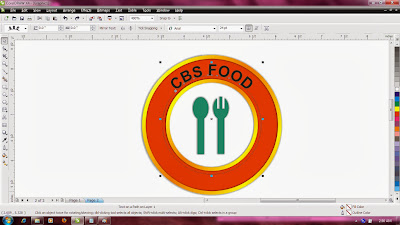
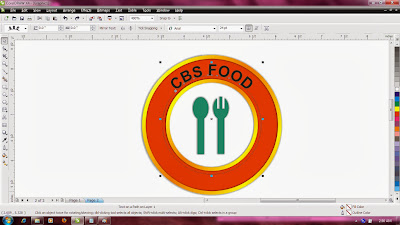
Posisikan text yang melingkar tadi di tengah2

Step 23
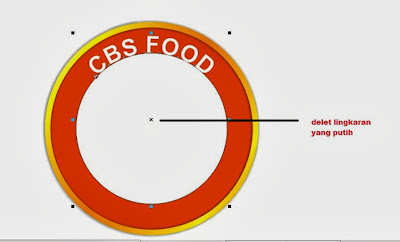
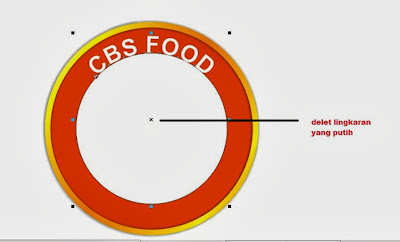
Beri warna putih di palete warna pada text tersebut,lalu klik lingkarannya dan delete


Step 24
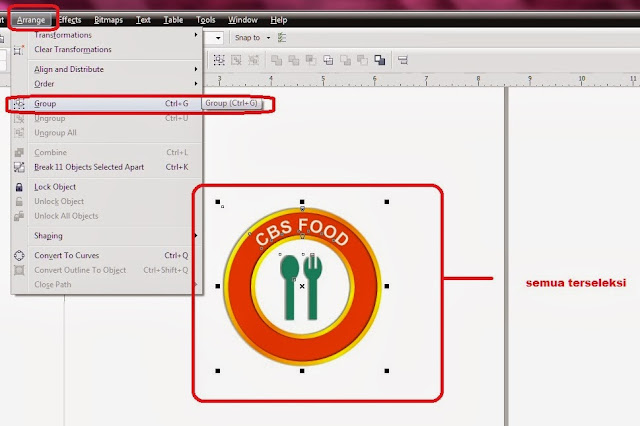
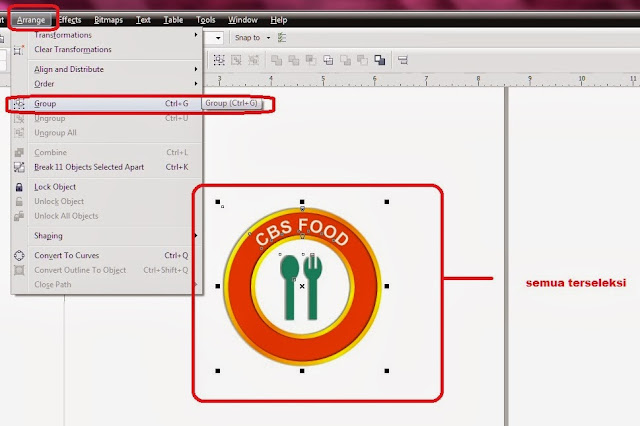
Kita group semuanya dengan menekan CTRL + G di key,atau di menu bar Arrange > group

Step 25
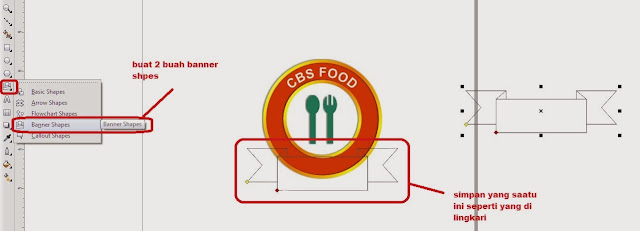
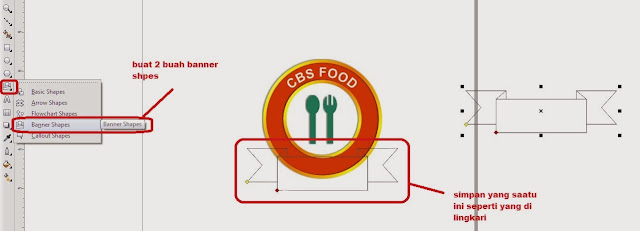
Buat layout bawahnya menggunakan banner shape ada di tool box sebelah kiri .buat 2 buah banner shapes


Step 26
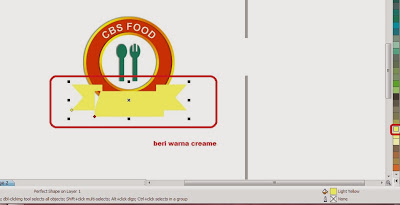
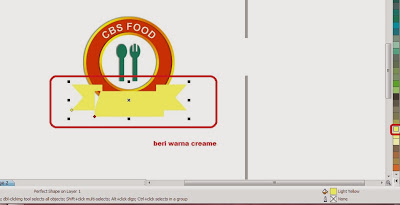
Beri warna creame pada banner shape yang di dekat lingkaran biarkan yang satunya lagi tidak usah di beri warna

Step 27
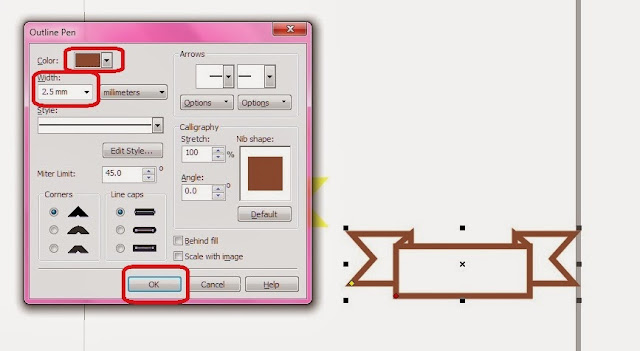
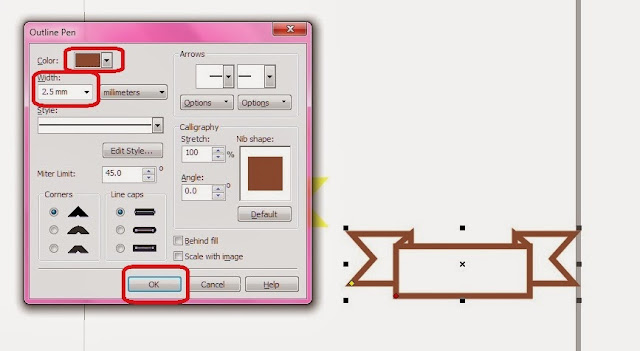
Banner shape yang tadi belum di beri warna,sekarng kita hanya beri outline saja berwarna coklat dengan tekan F12 di key.beri nilai widhtnya 2.5 mm

Step 28
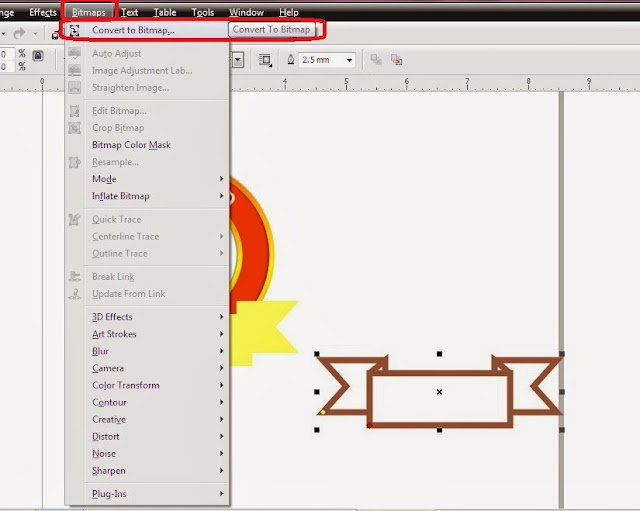
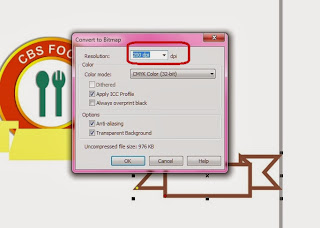
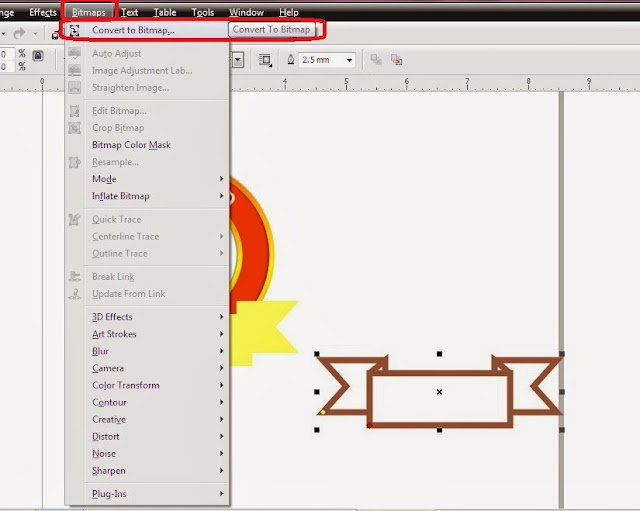
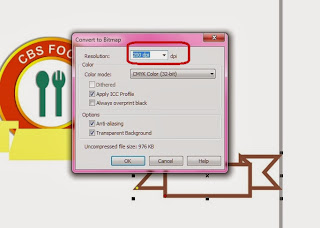
Kita ubah banner shape menjadi bitmap,klik Bitmap > convert to bitmap

Beri nilai resolution nya 200 dpi sajah

Step 29
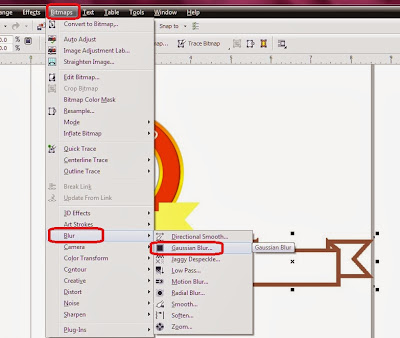
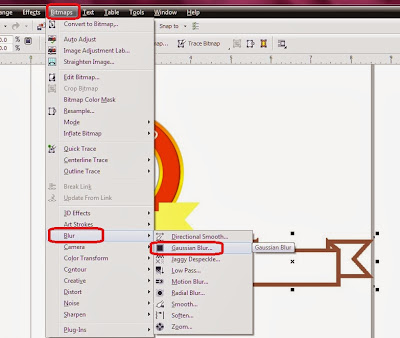
Kita akan beri effect blur klilk bitmap > Blur > Gaussian blur

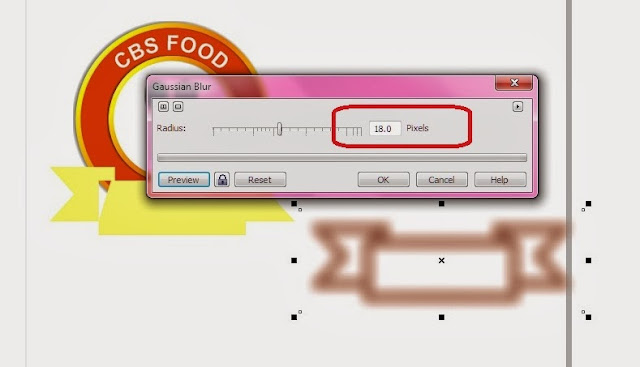
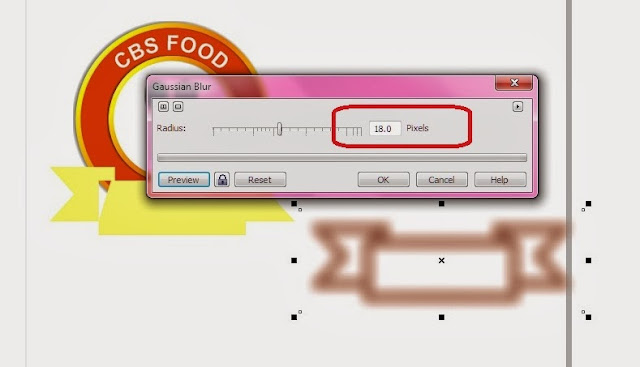
Beri nilai 18 pada Radius nya

Step 30
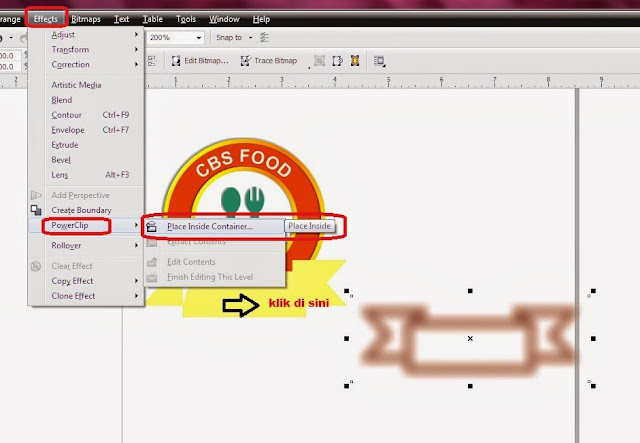
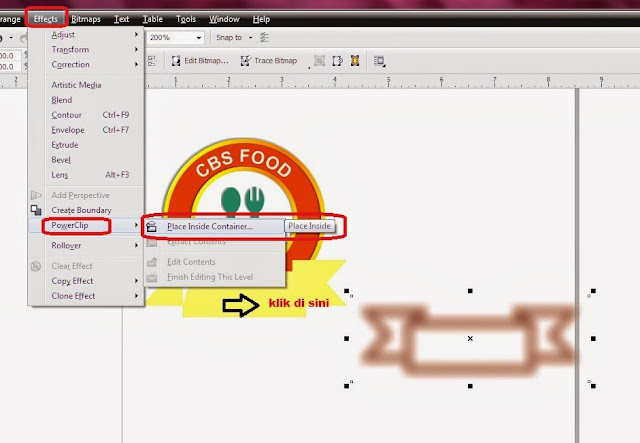
Masih terseleksi banner yang blur tadi klik effect > power clip > place inside container,nati akan muncul panah warna hitam lalu klik saja banner yang warna creame,akan terlihat effect yang menarik.hehehe

Akan terlihat seperti ini hasilnya

Dan sudah jadi,ini hasil akhirnya,hehhee

Sekarang kita mulai saja bagaimana cara membuatnya !!!!!!
Step 1
Buat sebuah lingkaran menggunakan ellips tool,gunakan CTRL agar lingkaran tsb menjadi lebih presisi,dalam pemilihan warna terletak di palette di bagian sebelah kanan
Step 2
Hilangkan outline lingkaran tsb dengan menekan F12 di key.lalu pilih width menjadi none
Gambar terlihat seperti ini setelah outline di hilangkan
Step 3.
Buat duplicate lingkaran tersebut menjadi 3 bagian,dengan cara CTRL + D , biarkan kedua lingkaran dengan ukuran yang sama.sedangkan yang satunya buat berbeda menjadi lebih kecil.ubah menjadi 65% seperti gambar di bawah ini.
Step 4
Seleksi 2 lingkaran yang kecil dan yang besar,di sini kita akan berikan outline dengan menekan F12 untuk kedua lingkaran tsb,bertujuan outline kita jadikan sebuah objek (bukan garis outline lagi).beri nilai 2.00 mm untuk width nya dan warna hitam untuk colornya,setelah itu klik OK
Step 5
Masih keadaan terseleksi kita klik di menu bar arrange > Convert outline to object.

Ini hasil setelah kita buat objek pada kedua lingkaran tsb,delete saja kedua lingkaran tsb karna sudah tidak akan kita pakai kembali.

Hingga terlihat seperti gambar ini

Step 6
Seleksi ketiga lingkaran lalu klik align distribute.dan centang pada pilihan center yang di lingkari pada gambar berikut atau anda bisa lakukan dengan tombol shortcut C + E ,bertujuan agar semua lingkaran yang terseleksi merata tengah.


Step 7
Jika sudah terlihat seperti ini kalian seleksi kedua garis hitam yang sudah menjadi objek tersebut.bertujuan untuk pemberian effect gradasi warna.

Step 8
Jika sudah tekan F11 di key (fountain fill) ikuti langkah2 pada gambar di bawah ini

Step 9
Buat kembali ellips agar di tengah2 lingkaran terlihat bolong,dan rata kan dengan garis objek yang berwarna emas.

Step 10
Klik kanan lingkaran putih tsb,pilih Order > back one,yang nantinya lingkaran putih tersebut berada di belakang garis yang berwarna emas

Step 11
Nah semakin terlihat layout logo yang kita buat sekarng,selanjutnya kita akan beri effect drop shadow agar lebih terlihat elegan.sebelum kita ke tool drop shadow kita pilih dulu yang mana saja yang akan kita beri effect tersebut.di sini saya seleksi kedua garis emas seperti di gambar lalu pilih tool drop shadow.



Step 12
Setelah kita Drag tadi beri nilai 2 pada drop shadow feathering,jangan lupa garis tersebut masih terseleksi

Hasil dari drop shadow tadi

Step 13
Buat 2 persegi dengan ukuran yang sama dan kerataan yang sama juga,kita akan membuat gambar illustrasi sendok dan garpu seperti gambar

Step 14
Lalu buat 2 ellips yang sama juga dan sejajar dengan persegi.lihat gambar!!!!

Step 15
Seleksi semuanya lalu klik weld

Dan terlihat seperti sendok dari hasil weld yang tadi

Step 16
Buat kembali 2 persegi seperti gambar,tujuan kita membuat illustrasi dari garpu

Step 17
Seleksi kedua sendok saja lalu klik kanan dan pilih break curve apart,di tujukan agar sendok tersebut
terpisah.

Step 18
Seleksi seperti gambar berikut lalu klik trim,jika sudah delete saja kedua persegi tsb


Step 19
Beri warna hijau pada garpu dan sendok lalu posisikan sendok dan garpu tersebut seperti pada gambar

Step 20
Beri effect shadow pada garpu dan sendok dengan nilai 11 pada drop shadow feathering

Step 21
Buat terlebih dahulu lingkaran lalu dalam posisi terseleksi klik text pada menu toolbar pilih fit text to path,nantinya text akan mengikuti lingkaran.dan ketik apa saja yang kalian mau,di sini saya coba dengan tulisan “CBS FOOD”

Step 22
Posisikan text yang melingkar tadi di tengah2

Step 23
Beri warna putih di palete warna pada text tersebut,lalu klik lingkarannya dan delete


Step 24
Kita group semuanya dengan menekan CTRL + G di key,atau di menu bar Arrange > group

Step 25
Buat layout bawahnya menggunakan banner shape ada di tool box sebelah kiri .buat 2 buah banner shapes


Step 26
Beri warna creame pada banner shape yang di dekat lingkaran biarkan yang satunya lagi tidak usah di beri warna

Step 27
Banner shape yang tadi belum di beri warna,sekarng kita hanya beri outline saja berwarna coklat dengan tekan F12 di key.beri nilai widhtnya 2.5 mm

Step 28
Kita ubah banner shape menjadi bitmap,klik Bitmap > convert to bitmap

Beri nilai resolution nya 200 dpi sajah

Step 29
Kita akan beri effect blur klilk bitmap > Blur > Gaussian blur

Beri nilai 18 pada Radius nya

Step 30
Masih terseleksi banner yang blur tadi klik effect > power clip > place inside container,nati akan muncul panah warna hitam lalu klik saja banner yang warna creame,akan terlihat effect yang menarik.hehehe

Akan terlihat seperti ini hasilnya

Dan sudah jadi,ini hasil akhirnya,hehhee

































































